PNPM
PNPM
参考
1、概念
performant npm ,意味“高性能的 npm”。pnpm由npm/yarn衍生而来,解决了npm/yarn内部潜在的bug,极大的优化了性能,扩展了使用场景。被誉为“最先进的包管理工具”
2、命令
2.1、安装
npm i pnpm -g
2.2、查看版本信息:
pnpm -v
## 7.23.0
2.3、升级版本
pnpm add -g pnpm to update
2.4、设置源:
## 查看源
pnpm config get registry
## 切换淘宝源
pnpm config set registry https://registry.npmmirror.com
2.5、安装项目依赖
pnpm install
2.6、运行项目
pnpm run dev
2.7、修改默认安装包的仓库位置
# pnpm config set store-dir D:\Jin_Data\.pnpm-store
pnpm config set store-dir "D:\Jin\NodeJs\pnpm_store\storeDir"
# pnpm config set global-dir D:\Jin_Data\.pnpm-globl-store
pnpm config set global-dir "D:\Jin\NodeJs\pnpm_store\globalDir"
2.8、查看配置信息
pnpm config list
PS C:\Windows\system32> pnpm config list
cache=D:\Jin\nvm\node_cache
global-dir=D:\Jin\.pnpm-store
home=https://npm.taobao.org
prefix=D:\Jin\nvm\node_global
registry=https://registry.npmmirror.com/
store-dir=D:\Jin\.pnpm-store
user-agent=pnpm/8.5.1 npm/? node/v18.11.0 win32 x64
PS C:\Windows\system32>
2.9、移除 pnpm CL
如果是使用 npm 安装的 pnpm,那就应该使用 npm 卸载 pnpm
npm rm -g pnpm
如果不是,可以直接使用
pnpm rm -g pnpm
3、全局配置
脚本配置
# pnpm全局仓库路径(类似 .git 仓库)
pnpm config set store-dir "D:\Jin\NodeJs\pnpm_store\storeDir"
# pnpm全局安装路径
pnpm config set global-dir "D:\Jin\NodeJs\pnpm_store\globalDir"
# pnpm全局bin路径
pnpm config set global-bin-dir "D:\Jin\NodeJs\pnpm_store\globalBinDir"
# pnpm创建pnpm-state.json文件的目录
pnpm config set state-dir "D:\Jin\NodeJs\pnpm_store\state"
# pnpm全局缓存路径
pnpm config set cache-dir "D:\Jin\NodeJs\pnpm_store\cache"
pnpm config list
删除
pnpm config delete store-dir
注意事项:如果配置不生效,重启cmd
配置文件更改
- 在 Windows 上:~/AppData/Local/pnpm/config/rc
- 在 macOS 上:~/Library/Preferences/pnpm/rc
- 在 Linux 上:~/.config/pnpm/rc
store-dir=D:\Jin\nodejs\store\storeDir
global-dir=D:\Jin\nodejs\store\globalDir
global-bin-dir=D:\Jin\nodejs\store\globalBinDir
state-dir=D:\Jin\nodejs\store\state
cache-dir=D:\Jin\nodejs\store\cache
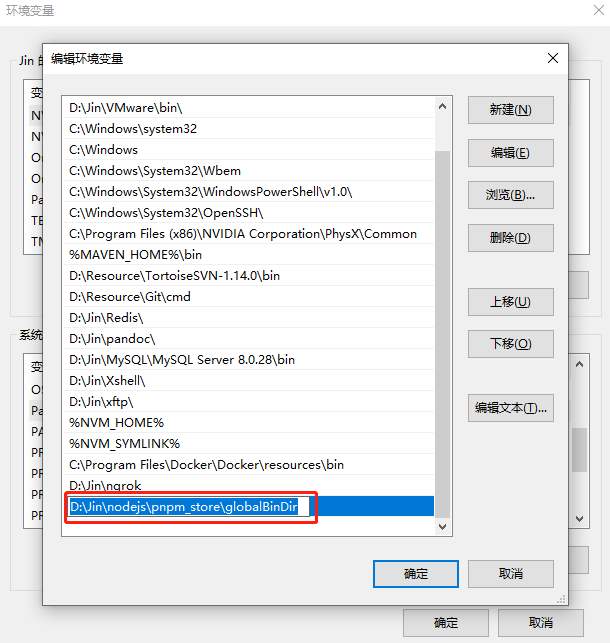
环境变量配置
pnpm全局bin路径

4、F&Q
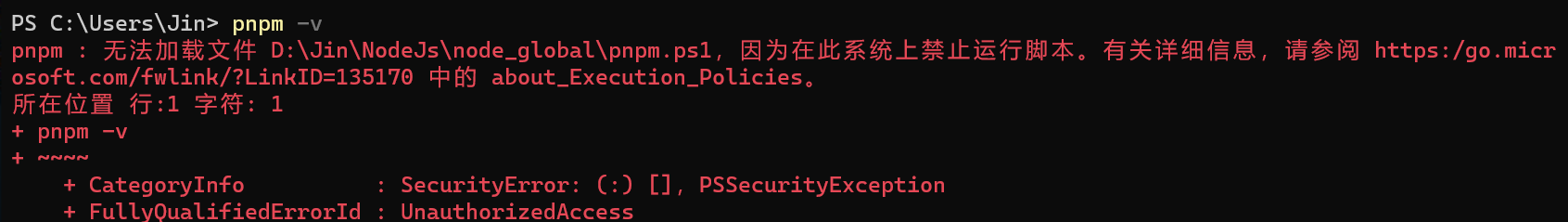
PS C:\Users\Jin> pnpm -v
pnpm : 无法加载文件 D:\Jin\NodeJs\node_global\pnpm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.micr
osoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
所在位置 行:1 字符: 1
+ pnpm -v
+ ~~~~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess

分析
遇到的问题是运行pnpm install命令时出现的,这是因为Power Shell的执行策略限制了脚本的执行。
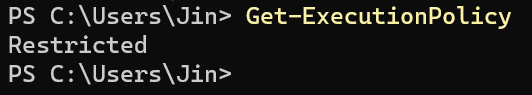
为了解决这个问题,需要更改Power Shell的执行策略。可以通过运行以下命令来查看当前的执行策略:
Get-ExecutionPolicy

- Restricted:默认策略,禁止运行任何脚本,除非明确允许。
- AllSigned:只允许运行经由数字签名并由受信任的发布者签名的脚本。
- RemoteSigned:允许运行未经签名的脚本,但是必须由受信任的发布者在本地计算机上签名。
- Unrestricted:允许运行所有脚本。
要更改执行策略,可以使用以下命令:
如果当前策略为 Restricted ,你可以通过运行以下命令将其更改为Unrestricted:
Set-ExecutionPolicy -ExecutionPolicy Unrestricted -Scope Process如果当前策略为 AllSigned 或 RemoteSigned ,你可以通过运行以下命令将其更改为 Unrestricted :
Set-ExecutionPolicy -ExecutionPolicy Unrestricted -Scope Process -Force
出现类似包不能解析的问
解决:
根目录创建 .npmrc 文件
shamefully-hoist = true
shamefully-hoist = true 删除node_modules,再次执行pnpm install ,解决成功
有些包仅在根目录的node_modules时才有效,可以通过此配置,提升那些不在node_modules根目录的包。
shamefully-hoist
- 默认值: false
- 类型:Boolean
默认情况下,pnpm 创建一个半严格的
node_modules,这意味着依赖项可以访问未声明的依赖项,但node_modules之外的模块不行。 通过这种布局,生态系统中的大多数的包都可以正常工作。 但是,如果某些工具仅在提升的依赖项位于根目录的node_modules时才有效,您可以将其设置为true来为您提升它们。
或者执行:
pnpm i --shamefully-hoist
两种方法均测试成功。
十四、其他命令
pnpm prune
prune移除项目中不需要的依赖包,配置项支持 --prod(删除在 devDependencies 中指定的包)和 --no-optional(删除在 optionalDependencies 中指定的包。).
当全局或者单例模式下使用store-dir时会尤其有用,可以用脚本周期性的删除历史版本依赖。
WARNING prune 命令目前不支持在
monorepo中递归执行。 可以删除一个只安装 production 依赖的monorepo的几个node_modules文件夹,然后重新再用pnpm install --prod安装
pnpm config set store-dir "D:\Jin\.pnpm-store"
pnpm --version # pnpm版本
pnpm config set store-dir "D:\.pnpm-store" # pnpm全局仓库路径(类似 .git 仓库)
pnpm config set global-dir "D:\Jin\.pnpm-store" # pnpm全局安装路径
pnpm config set global-bin-dir "D:\nodejs" # pnpm全局bin路径
pnpm config set state-dir "D:\nodejs\pnpm" # pnpm创建pnpm-state.json文件的目录
pnpm config set cache-dir "D:\nodejs\pnpm\cache" # pnpm全局缓存路径
项目配置
不确定是不是node版本才14的原因,没有设置的时候,会启动失败 这个是项目的配置,每个项目要单独放
在项目根路径添加文件**.npmrc**
shamefully-hoist=true
